« Light build of Mozilla Firefox | Home | Compiling GNU Bash 4.x for Android 2.x »
Creating jQuery UI Tabs
By admin | August 21, 2011
jQuery UI Tabs are an easy way to make tabs in your web applications or web sites easily with less code. Consider the following tab structure:
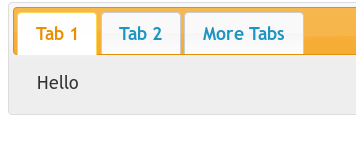
<div id="tabgroup"> <ul> <li><a href="#tab1">Tab 1</a></li> <li><a href="#tab2">Tab 2</a></li> <li><a href="#tab3">More Tabs</a></li> </ul> <div id="tab1">Hello</div> <div id="tab2">World</div> <div id="tab3">from jQuery UI Tabs</div> </div>
To turn this into a fully featured functioning tab system, all one has to execute in the <head> is this provided you have included jQuery and jQuery UI with any CSS in your <head> (default CSS can be included like such: <link rel=”stylesheet” type=”text/css” href=”http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.9/themes/ui-lightness/jquery-ui.css” />):
jQuery(document).ready(function() {
jQuery("#tabgroup").tabs();
});
This tab structure also degrades reasonably without JavaScript – one is able to view the contents of all of the tabs and the anchor links are usable – unlike some other tab techniques.
If you found this article helpful or interesting, please help Compdigitec spread the word. Don’t forget to subscribe to Compdigitec Labs for more useful and interesting articles!
Topics: (X)HTML | 16 Comments »


July 30th, 2025 at 19:58
… [Trackback]
[…] Read More Information here to that Topic: compdigitec.com/labs/2011/08/21/creating-jquery-ui-tabs/ […]
August 4th, 2025 at 08:22
… [Trackback]
[…] Read More here on that Topic: compdigitec.com/labs/2011/08/21/creating-jquery-ui-tabs/ […]
August 6th, 2025 at 20:21
… [Trackback]
[…] There you will find 1595 more Info on that Topic: compdigitec.com/labs/2011/08/21/creating-jquery-ui-tabs/ […]
August 9th, 2025 at 22:03
… [Trackback]
[…] Information to that Topic: compdigitec.com/labs/2011/08/21/creating-jquery-ui-tabs/ […]
August 10th, 2025 at 01:26
Hi! I understand this is kind of off-topic but I needed
to ask. Does operating a well-established blog
such as yours take a large amount of work? I’m completely new to running a blog however I do
write in my diary daily. I’d like to start a blog so I can easily share my personal experience and feelings online.
Please let me know if you have any kind of suggestions or tips for brand
new aspiring blog owners. Appreciate it!
August 10th, 2025 at 06:35
Hi, this weekend is nice for me, since this time i am reading this enormous educational post here
at my residence.
September 3rd, 2025 at 00:43
… [Trackback]
[…] Find More here to that Topic: compdigitec.com/labs/2011/08/21/creating-jquery-ui-tabs/ […]
September 8th, 2025 at 15:48
This is a good tip particularly to those new to the blogosphere.
Short but very accurate information… Thank you for sharing this one.
A must read post!
my page pink salt trick recipe
September 16th, 2025 at 20:07
… [Trackback]
[…] Read More on on that Topic: compdigitec.com/labs/2011/08/21/creating-jquery-ui-tabs/ […]
September 24th, 2025 at 22:43
… [Trackback]
[…] Read More to that Topic: compdigitec.com/labs/2011/08/21/creating-jquery-ui-tabs/ […]
September 26th, 2025 at 03:24
… [Trackback]
[…] Read More Information here on that Topic: compdigitec.com/labs/2011/08/21/creating-jquery-ui-tabs/ […]
October 25th, 2025 at 07:21
… [Trackback]
[…] Here you can find 41460 more Information to that Topic: compdigitec.com/labs/2011/08/21/creating-jquery-ui-tabs/ […]
November 17th, 2025 at 20:11
… [Trackback]
[…] There you can find 73589 more Info to that Topic: compdigitec.com/labs/2011/08/21/creating-jquery-ui-tabs/ […]
November 25th, 2025 at 06:39
… [Trackback]
[…] Here you will find 89132 more Information on that Topic: compdigitec.com/labs/2011/08/21/creating-jquery-ui-tabs/ […]
December 9th, 2025 at 22:03
… [Trackback]
[…] Info to that Topic: compdigitec.com/labs/2011/08/21/creating-jquery-ui-tabs/ […]
December 19th, 2025 at 07:44
… [Trackback]
[…] Read More to that Topic: compdigitec.com/labs/2011/08/21/creating-jquery-ui-tabs/ […]